PICO-8を始めて驚いたのが、ひらがなカタカナが入力できること。
そしてずっと気になっていたのが、その文字が非常に読みづらいことでした。
#PICO8 のかな、6ピクセル四方(実質縦は5ピクセル)だから仕方ないけど、どうも読みづらい。1bit6x5Pixelの制限の中でも、つよつよドット絵戦士だったらこれ以上読みやすくできるのだろうか…?
— 🐧KADOYAN (@kadoyan) November 16, 2020
MSXですら7ピクセル四方だからなぁ。ドット絵の1ピクセルの大きさよ。#pixelart #ドット絵 pic.twitter.com/FYwuqwCgyS
この後、不躾にもPICO-8の開発者であるZepさんに直リプし、
@lexaloffle
— 🐧KADOYAN (@kadoyan) November 17, 2020
Why is the size of Kana characters of PICO-8 6x5px?
I suppose it is not comfortable to read current kana characters.🤔 https://t.co/GwnM33nop5
何とカスタムフォントを実装してもらうことができました。やったね!
Custom Fonts
A custom font can be enabled using control character 14 (or by setting bits 0x81 at address 0x5f58). A fixed character width and height can be specified at 0x5600,0x5602, followed by 8 bytes per character (8×8 bitmap) starting from 0x5608 (character 1). It can be a little fiddly setting the correct data up, so to get started, here’s a wee tool that grabs font characters from the spritesheet and generates a snippet:
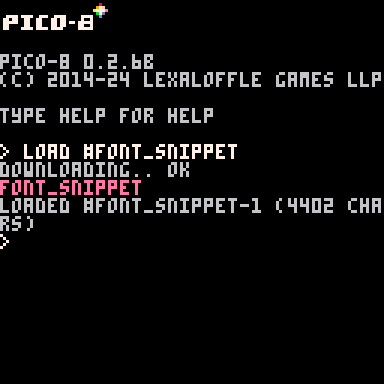
LOAD #FONT_SNIPPETThe output snippet is 7 tokens, and can be pasted into your cartridge. Here are some example fonts and their snippets:
スニペットをロード

load #font_snippetターミナル画面でこのように入力すると、カスタムフォントを設定するためのスニペットがロードされます。
フォントの画像を用意する
スニペットと合わせて、サンプルのフォントがスプライトシートに設定されていますので、これを画像として書き出します。

export sample_fonts.png保存された場所を開くときには、
folderと入力すると、そのフォルダがOSで開きます。
書き出したファイルをAsepriteなどドット絵ツールで修正するか、あるいは書き出さずにPICO-8内で直接修正します。その場合、保存をお忘れなきよう。

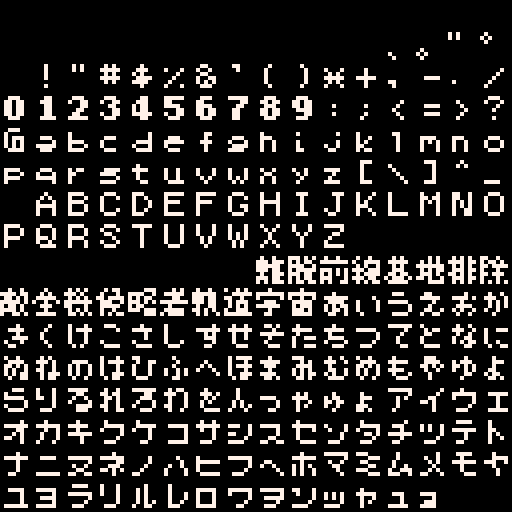
文字は、8×8ピクセル以内に1色で描きます。
できれば、7×7以内で描くとわかりやすいです。
7×7の大きさであれば、漢字も何とか表現できます。
低解像度フォントを描くのは結構楽しくて沼なので、是非挑戦してみてください。
この例では、記号の文字を漢字に当てはめています。
よめるかな?
スニペットのカートにカスタムフォントの画像を読み込む
作成したカスタムフォントのPNGファイルを、スニペットのカートから参照できる場所(pico8のcartフォルダなど)に移動して、インポートします。

スニペットのカートを開いた状態で、
import ファイル名.png作成したカスタムフォントのファイルをスプライトシートに読み込みます。

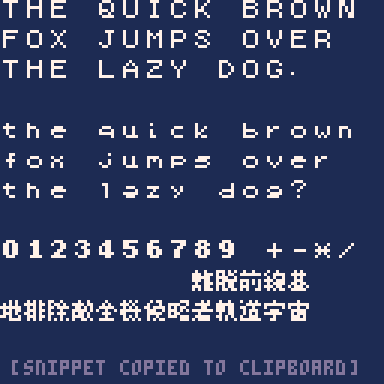
その状態でスニペットのカートを実行する(runあるいはcommand+R)と、このようにフォントが適用されて表示できました。
文字の間隔などの設定もここで行います。
スニペットのコードの中に、以下の箇所があります。
-- size of character (width2
-- is user for chr >= 128)
char_width = 8
char_width2 = 8
char_height = 10
-- draw offset
char_offset_x = 0
char_offset_y = 0char_widthはスプライトシート1枚目と2枚目(0〜127番:数学記号、アルファベット)までのフォント幅、char_width2はスプライトシート3枚目と4枚目(カナ、かな、その他記号)のフォント幅です。char_heightは行の高さです。
char_offset_xとchar_offset_yは、どれくらい8×8のグリッドからずらして文字を書くか、という設定です。画面端ぴったりに文字が張り付いてみづらいなどの解消用でしょうか。
基本的には、正の値を設定するようです。
それぞれ修正して、期待した通りの文字が出るかrunして確認してください。
自分のカートでフォントを使う
次に、このフォントを自分のカートで使う方法です。
カスタムフォントスニペットのカートをrunしたら、クリップボードにカスタムフォントをコード化したものがコピーされます。
このコードを、自分のカートにペーストします。
以下、サンプルコードです。この例では、コピーされたコードを、function _init()の中にペーストしています(poke(〜)の部分)。
とても長い文字列ですが、トークン数は7しかありません。
function _init()
poke(0x5600,unpack(split"長いので省略します"))
end
function _draw()
cls()
color(7)
poke(0x5f58,0x81)
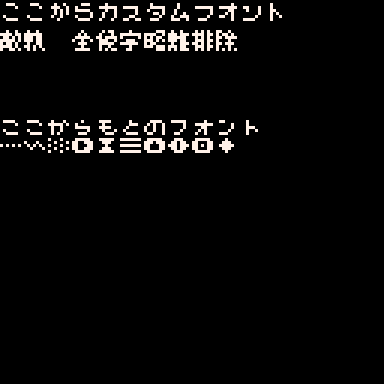
print"ここからカスタムフオント"
print"…∧░➡️⧗▤⬆️☉🅾️◆"
poke(0x5f58,0)
print"ここからもとのフオント"
print"…∧░➡️⧗▤⬆️☉🅾️◆"
print"default\014➡️⧗▤⬆️☉🅾️\015default"
end
実行すると、カスタムフォントと元のフォントを切り替えて表示しているのが確認できるはずです。
poke(0x5f58,0x81)でカスタムフォントをオン、
poke(0x5f58,0)でデフォルトフォントに戻すことができます。
あるいは、コントロールキャラクターを使って、print()の文字列の中に\014、\015を挟むことで、文字列の中でカスタムフォントのオンオフができます。
print"default\014➡️⧗▤⬆️☉🅾️\015default"